Introduce UX practices into forms to give users a better experience and help increase conversions.
DOWNLOAD
As users we generally don’t enjoy filling in forms online. This is down to a number of reasons. Forms tend to be time-consuming – we are already thinking about the product or service that waits beyond the thank you page, and we want to get there as quickly and easily as possible. Forms often seem complicated, and the increased cognitive load they put on us makes completing the actions even harder. And then of course there is the risks and issues around personal data. Everyone is now much more aware of GDPR – and anyway, why do you really need to know my birthday for me to sign up for this service?
Forms are the key touch point between our users and us, so it is odd that they tend to be neglected by designers. Having done all the hard work to sell the product or service we then force the user to prove themselves worthy by navigating a long form with obscure error messages and input fields.
With this in mind, what steps can we take when building these touch points for our users that will make the process simpler and generally more enjoyable? Try using some of these suggestions in your next project.
STEP 1: Ask As Little As Possible
Following the recent GDPR legislation your attitude towards collecting data will most likely have changed a little, and really you want to only ask the bare minimum in order to let your user complete their goal. The less the user has to fill in, the more likely it is that they will.
STEP 2: Visually 'chunk' Your Forms
Sometimes you have no choice but to request lots of data for a sign-up or registration. In this case it really helps to visually break your content down into bitesize amounts. You can usually group these based on the type of information you need.
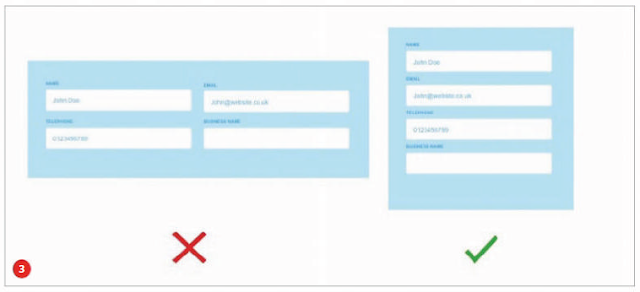
STEP 3: Embrace A Single-Column Layout
Although two-column layouts can look visually nice in a design and are often used in print, the eye will naturally track vertically. By having a two-column form layout the user’s eye will have to zigzag left to right in search of new lines, which will impair the user’s ability to give you the info you need.
STEP 4: Use Input Constraints
Make use of constraints on your user’s inputs. It may be quicker just to use text fields for everything, but the well-planned use of number fields or JavaScript to ensure that only a certain type of data can be added will ensure you have less erroneous data in your submissions, and most importantly will help to guide the user.
STEP 5: Auto-Focus
Remove a click straight away by auto-focusing on the first field in the form. It gives the user a good starting point. Make sure the focus itself is styled to be clear and prominent. This will really help the user to see where they are in the process.
STEP 6: Prefill And Preselect Where Possible
If you have data relating to a user, or they have filled in some information previously, then use it to prefill elements of the form. A perfect example would be a billing/shipping address. Make sure you give the user the option to use the same address rather than type it in twice.
STEP 7: Error Checking
Now your user has entered their data, make it as simple as possible for them to rectify any errors. Always show your errors inline next to the field in question, and explain the issue so the user knows what to do to solve it. If possible use real-time validation to check as the user fills the form in, and perhaps give a signal via an icon, such as a tick, to show when it is correct.
STEP 8: Show That Optional Fields Are Not Required
As mentioned, with the new GDPR guidelines you should only hold the information on a user that you really need. With this in mind everything on your form should be mandatory, so indicate optional fields rather than adding an asterisk to every required field.
STEP 9: Explain Why You Need Information
If you do want to make someone’s experience better with extra personalisation, make sure you explain what you will use the information for. Bear in mind that the information you’re asking from a user could be personal so they won’t want to just give it away. A site like Facebook will use this information to try and build a personal relationship with you, but generally you should follow the 'less is best' rule and not ask if it isn’t necessary.
STEP 10: Make Your CTAs Work
Now the user has filled in your form, make sure the design and visual hierarchy of the page works so that they naturally press the submit button. There are loads of ways to visually do this.
Favour The User:
It may be easier as a developer to receive a telephone number split into country, area code and digits, but it is not easiest for the user. You should always try to let your back-end process or some JavaScript do the heavy lifting and get your data into shape. Likewise you could take the user’s full name in one field.
DOWNLOAD
10 Tips For Better Online Forms
 Reviewed by Kamal Thakur
on
Sunday, March 24, 2019
Rating:
Reviewed by Kamal Thakur
on
Sunday, March 24, 2019
Rating:
 Reviewed by Kamal Thakur
on
Sunday, March 24, 2019
Rating:
Reviewed by Kamal Thakur
on
Sunday, March 24, 2019
Rating:























No comments: